WordPress Gutenbergの使い始めに必見
2019.1.3

2018年の9月後半からブログを書き始めたのですが、WordPressをインストールしてGutenbergを勧められるがままに使い始めました。最初は感覚的に使えそうなので良いかなぁと思っていたのですが、少しづつブログの知識が付いてきて、やりたいことが出てくるたびに、まぁとにかく苦労しました。
HTMLの知識はある程度あるので、解析しながらHTMLを直修正するという、本末転倒の状態が12月ごろまで続いていました。
WordPress5.0のアップデートで標準になった?Gutenbergは、そこそこまともになったので、そろそろ切り替える方も増えてくるのでは?と思いましたので、参考になる事が紹介できれば、という事でこのページを書いてみました。
段落内の一部だけ色を変えたり書式設定する
とにかくこれができなくて困っていました。
インタフェースが分かりづらいんです。
今後はアップデートで使いやすく改善されるんではないかと思っています。
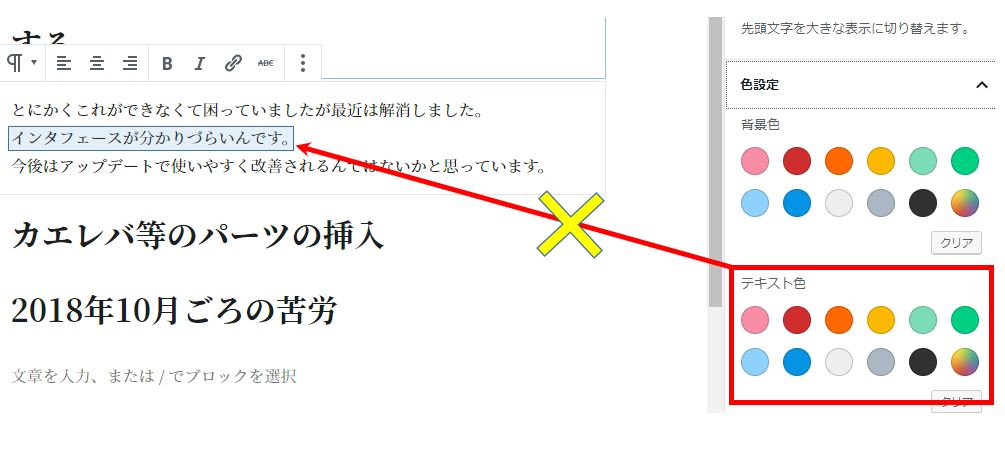
できない?と思ってしまうインタフェース

段落内の「インターフェースがわからないんです。」の文字だけ色を変えたいのですが、右サイドの「テキスト色」で色を指定すると段落内の文字色が全て変わってしまうんです。
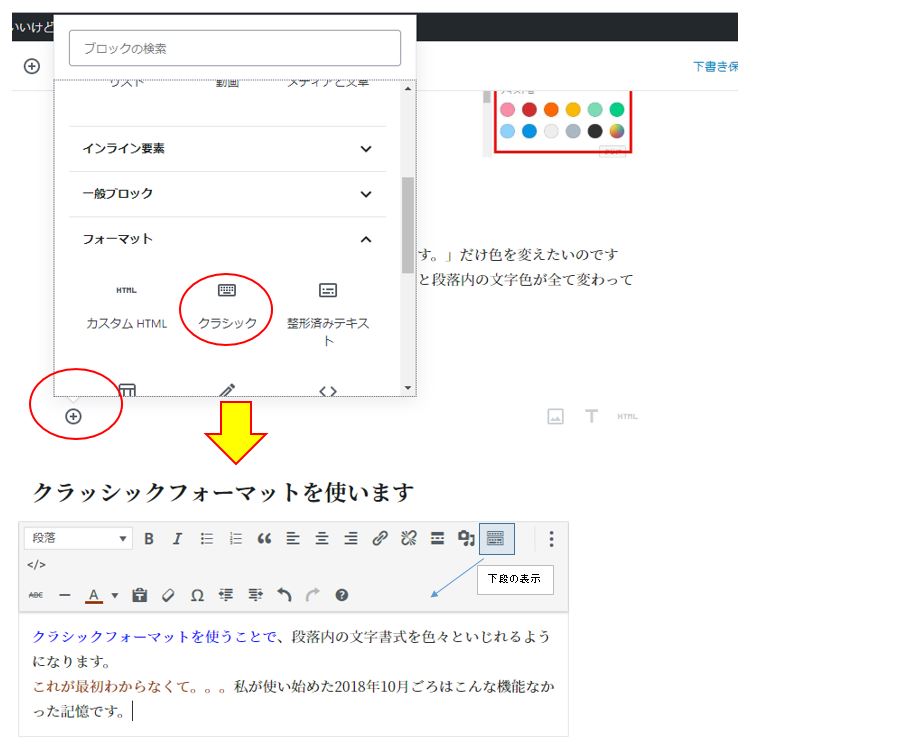
クラッシックフォーマットを使います

クラシックフォーマットを使うことで、段落内の文字の書式を色々といじれるようになります。
アップデートされた後に可能になっていた様ですがしばらく気づかなくて。。。
私が使い始めた2018年10月ごろはこんな機能なかった記憶です。
少し不便なのは、通常の段落を挿入したあとに、クラッシックに変更することはできない様です。試しにビジュアル編集からHTML編集に切り替えて、特別なタグを挿入することでクラッシック変更できないかと探ってみましたが、分かりませんでした。WordPressの管理情報で区別しているのかと。。
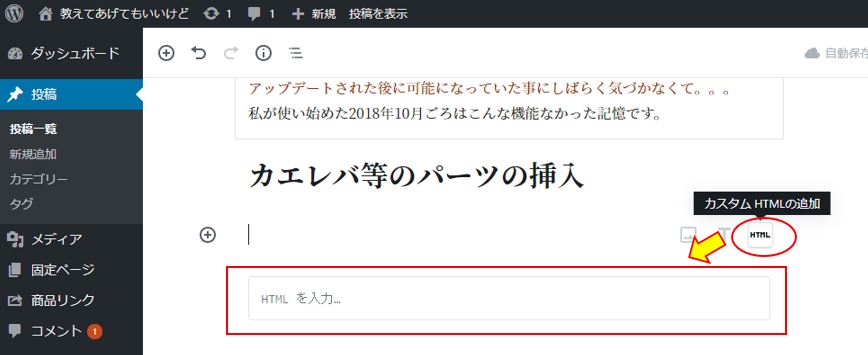
カエレバ等のパーツの挿入

HTMLを選択してカエレバのパーツを貼り付けます。
ブロックの左上のタブで「プレビュー」「HTML」が切り替えられます。
実際に貼り付けたものは以下になります。私はこの書籍を参考にしたわけではありません。
HTMLを選択してカエレバのパーツを貼り付けます。
ブロックの左上のタブで「プレビュー」「HTML」が切り替えられます。
実際に貼り付けたものは以下になります。私はこの書籍を参考にしたわけではありません。サンプルです。
2018年10月ごろの苦労
カエレバの@kazoo215などのデフォルトの画像を使ったパーツは、Gutenberg内でエラーになってしまい保存もできなくてさんざん苦労していました。
HTMLで解析して直接編集しましたりしましたが、それでもエラーが取れず、時には、ヘッダーとの組み合わせによって、エラーになったり、ならなかったりという様子でした。
このページはロリポップのライトプランで作成したものです。
ライトプランの速度の参考になれば幸いです。















ディスカッション
コメント一覧
まだ、コメントがありません