WordPress GutenBelgでVBA・VBSのソースコードを表示の仕方 教えてあげてもいいけど

「腹ペコEXCEL道場打ち上げ開始でございま~す」を公開してから、なんと1年以上も経ってしまいました。。ただ、VBA・VBS・EXCEL関連でどれ程ご覧になる方がいるのだろうか。。疑問に思うものの自分はネットにかなり頼っている状況でして。。。
必要に迫られて苦悩した事、何年もかかって解決したことを、ボチボチ紹介していこうと思います。
WordPressでソースコードをどう表示するか?
始めの一歩を踏み出せなかったのは2つ理由があります。
- ソースコードをどう表示する?
- EXCEL・VBA・VBS関連のカテゴリ内の目次の自動生成方法は?
この2点の解決に尻込みをしていました。少し気合を入れて検討を始めてから早1週間ぐらいたちましたかね。
ソースコードをどう表示する?
WordPress GutenBelgでVisualBasic系ソースを表示するプラグイン
いくつかあるプラグインの中からEnlighter – Customizable Syntax Highlighterをチョイス。選択ポイントは以下です。
- 選択理由はVisualBasicに対応していたこと
- Gutenbergに対応していたこと
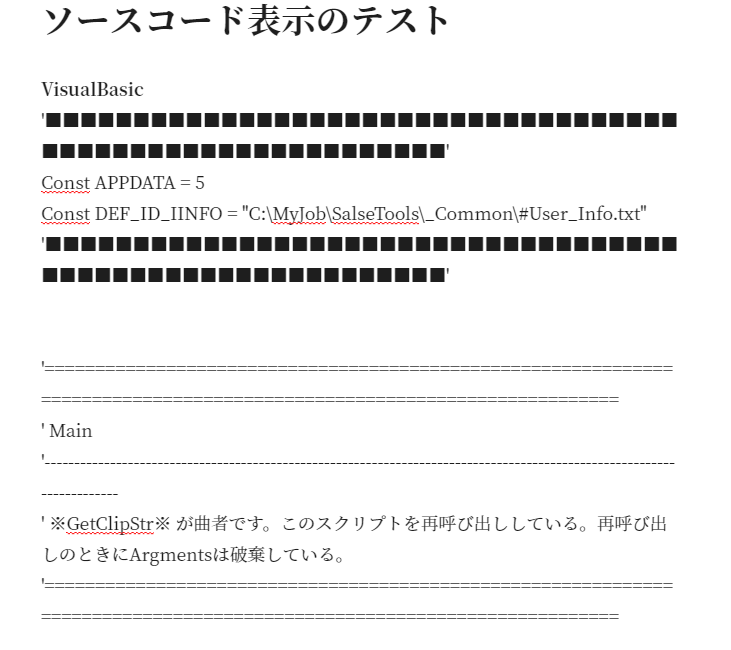
ソースコード表示のテスト
'■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■'
Const APPDATA = 5
Const DEF_ID_IINFO = "C:\MyJob\SalseTools\_Common\#User_Info.txt"
'■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■'
'=======================================================================================================================
' Main
'-----------------------------------------------------------------------------------------------------------------------
' ※GetClipStr※ が曲者です。このスクリプトを再呼び出ししている。再呼び出しのときにArgmentsは破棄している。
'=======================================================================================================================
'-------------------------------------------------------------------------------------------------------------------
' SendTo起動
'-------------------------------------------------------------------------------------------------------------------
Set arg = WScript.Arguments ' SendTo起動
Set fso = CreateObject("Scripting.FileSystemObject")
if arg.count <> 0 then ' SendTo起動 = コマンド引数あり
Get_IdPw ' IDの読み込み
w_param = fso.GetFileName(arg(0))
'---------------------------------------------------------------
s_idx = Instr(w_param,"XX-1") 'XX-1のKEY有無を確認
'---------------------------------------------------------------
if s_idx <> 0 Then
id_no = mid(w_param, s_idx, 9)
DetailDisp(id_no )
Wscript.Quit
End If
End If
w_param = GetClipStr ' ※※クリップボードから取得
編集のプレビューは?

編集時はこんな感じです。実際の表示が確認できませんので、以下の操作をして確認する必要があります。慣れてしまえば面倒ではなさそうです。
プレビュー➡デスクトップ✔➡右クリック➡新しいタブで表示
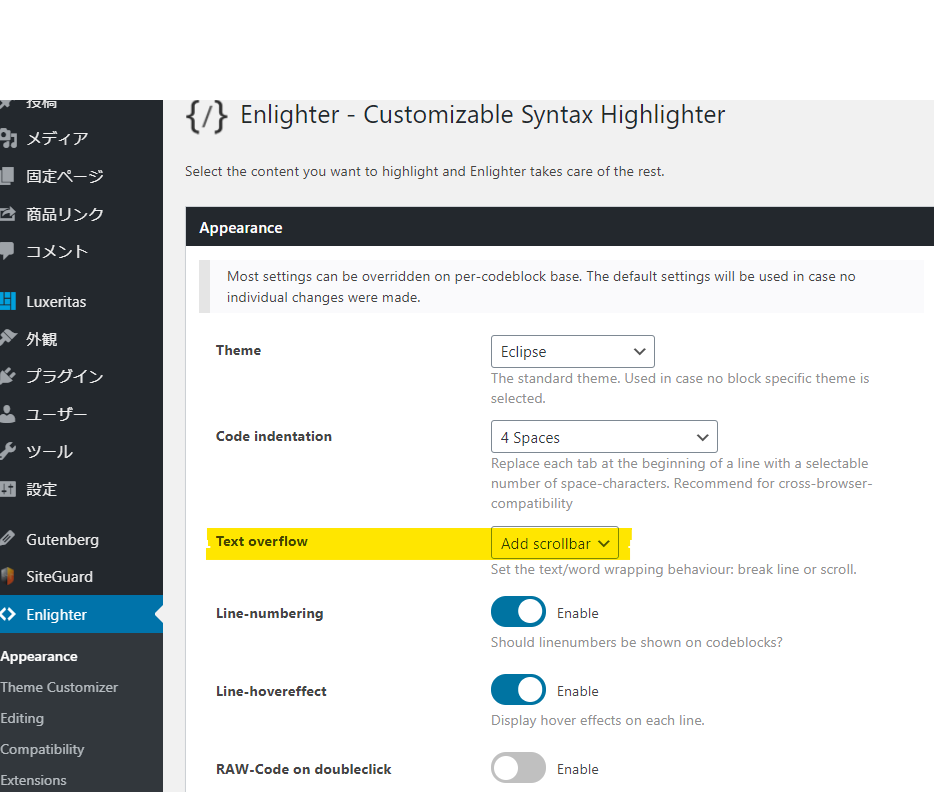
Enlighter – Customizable Syntax Highlighter でソースコードの横スクロールができなかった 【解決】

画像にあるTextOverFlowの設定で横スクロールできました!!
かなりあっちこっち設定を探したのですが見つけられませんでした。半ばあきらめてHighlighting Code Blockを試したのですが、こちらは、VisualBasic系に対応していなく、また、ソースコードの背景も変えられなかったので、またEnlighter – Customizable Syntax Highlighterに戻ってGoogle先生で検索したところ解決しました。
ちなみにEnlighter – Customizable Syntax Highlighterの設定はすごくたくさんあります。だいたい30のタブぐらいありました。
EXCEL・VBA・VBS関連のカテゴリ内の目次をどう自動生成する? (Luxeritasでカテゴリ内の一覧を自動生成する)
すみません。どなたかのサイトを参考に設定したのですが、調べてなおしてないです。
実際には固定ページにカテゴリの一覧を表示しました。Luxeritasで2つ設定する事で解決しました。
- Luxeritas 定型文登録➡ ショートコード登録
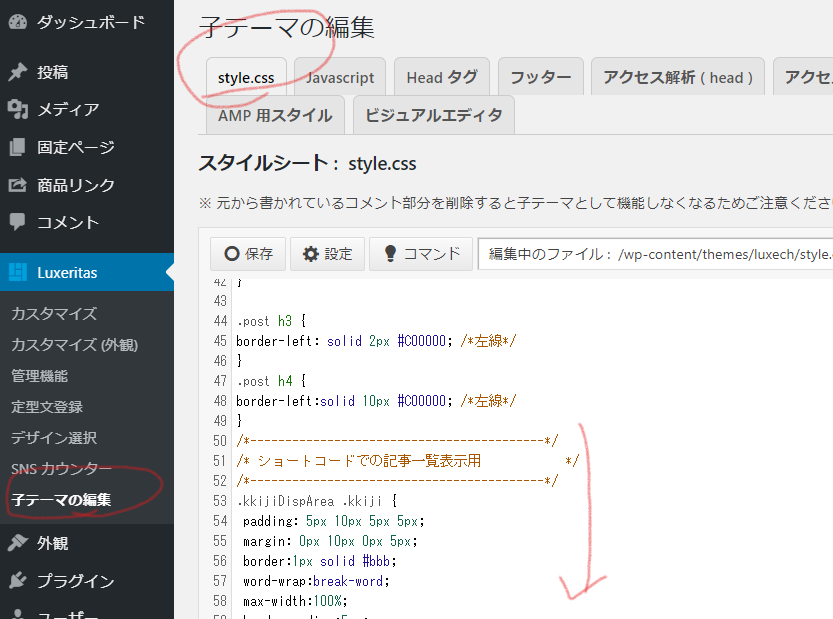
- 子テーマの編集➡style.cssに追加
- 固定ページにカテゴリ一覧のショートコードを記述
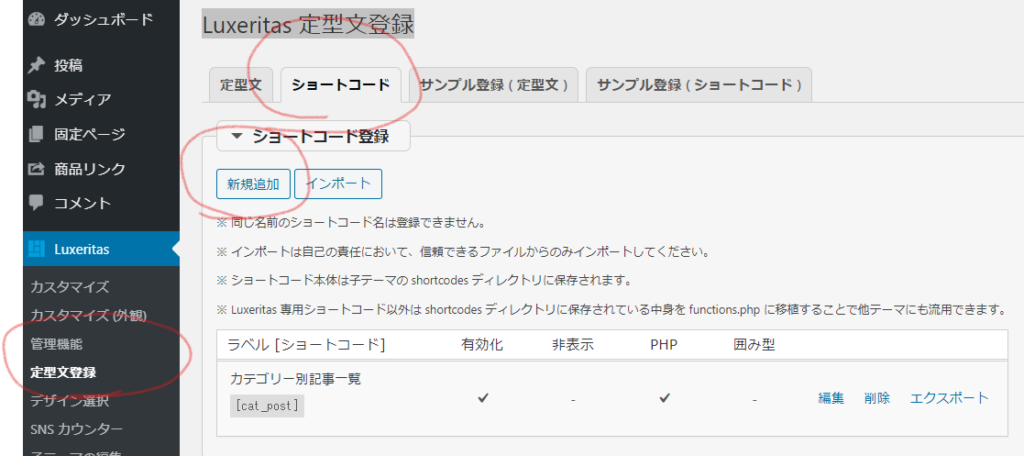
Luxeritas 定型文登録➡ ショートコード登録

Luxeritasのバージョンが異なると、ショートコードの設定の仕方が変わるので、そこで少々戸惑いました。新規追加ボタンを押して、次のショートコードのまま貼付けてます。
global $post;
$target_cat=$args["catid"];//カテゴリIDを変数に代入
$max_posts=$args["num"];//記事数を変数に代入
/* 取得する条件 */
$newitems = array(
'posts_per_page' => $max_posts,
'offset'=> 0,
'category' =>$target_cat,
'orderby' => 'date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish',
);
/* 表示させるための $contents に代入 */
$contents ='';
$itemlist = get_posts( $newitems );
$contents .= '<div class="kkijiDispArea">';
/* 記事数分ループ */
foreach ( $itemlist as $post ) :
setup_postdata( $post );
$contents .= '<div class="kkiji">'; // 記事ごとの区切りのdiv
//サムネイルを表示する
$contents .= '<div class="kkijiImgArea">';
$contents .= get_the_post_thumbnail($post_id, 'thumbnail');
$contents .= '</div>';
// 文章エリアをdivで囲う
$contents .= '<div class="kkijiStringArea">';
// タイトルとリンクの設定
$contents .= '<div class="kkijiTitle">';
$contents .= '<a href="';
$contents .= get_the_permalink();
$contents .='">';
$contents .= get_the_title();
$contents .= '</a></div>';
// 本文の抜粋して取得して表示
$contents .= '<div class="kkijiContent">';
$contents .= '<a href="';
$contents .= get_the_permalink();
$contents .='">';
$contents .= mb_substr(get_the_excerpt(),0,90);
$contents .= '</a></div>';
// 投稿年月日を取得
$year = get_the_time('Y'); // 年
$month = get_the_time('n'); // 月
$day = get_the_time('j'); // 日
// 更新年月日を取得
$myear = get_the_modified_date('Y'); // 年
$mmonth = get_the_modified_date('n'); // 月
$mday = get_the_modified_date('j'); // 日
$contents .= '<div style="text-align:right;"><span>更新日:' . $myear . '年' . $mmonth . '月' . $mday . '日</span>';
$contents .= '<span> 投稿日:' . $year . '年' . $month . '月' . $day . '日</span></div>';
$contents .= '</div></div>';
endforeach;
/* ループ終わり */
$contents .='</div>';
$contents .= '<p style="text-align: right;"><a href="'.get_category_link($target_cat).'">もっと見る</a></p>';
wp_reset_postdata();
子テーマの編集➡style.cssに追加

子テーマの編集➡Style.css次のコードを追加します。こちらは今後少しいじろうかと思います。
/*------------------------------------------*/
/* ショートコードでの記事一覧表示用 */
/*------------------------------------------*/
.kkijiDispArea .kkiji {
padding: 5px 10px 5px 5px;
margin: 0px 10px 0px 5px;
border:1px solid #bbb;
word-wrap:break-word;
max-width:100%;
border-radius:5px;
margin-bottom: 20px;
background: #f0ffff;
}
.kkijiDispArea a {
color: #333;
background: #fbfaf8;
display: block;
}
.kkijiDispArea a:hover{
background: #fee;
}
.kkijiDispArea .kkiji:after {
content: '';
display: table;
clear: both;
}
.kkijiImgArea {
width: 20%;
float: left;
}
.kkijiStringArea {
width: 80%;
padding-left: 15px;
font-size: 75%;
float: left;
}
.kkijiTitle {
font-size: 14px;
font-weight: bold;
}
/* ショートコードでの記事一覧表示用 ここまで */
/*-----------------------------------------*/
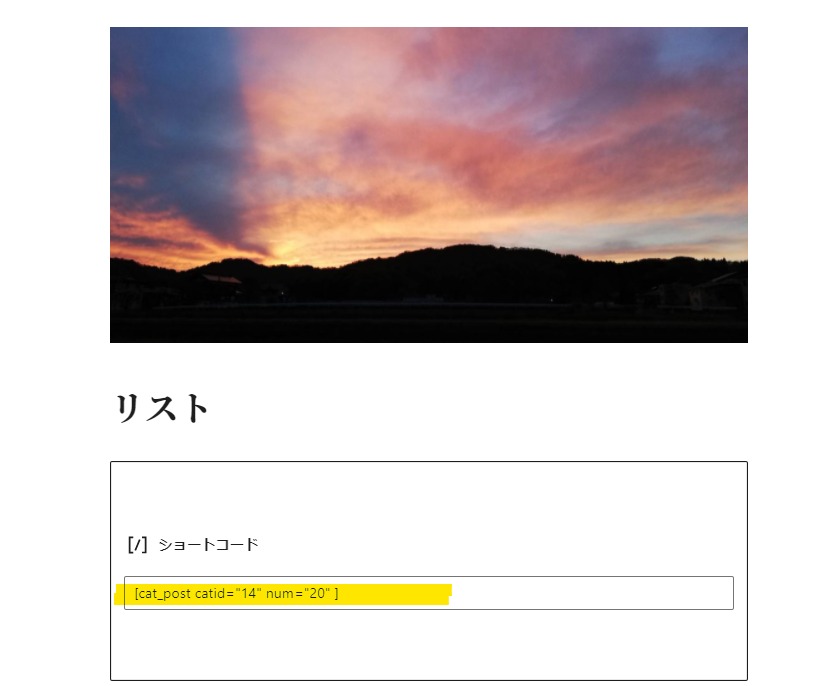
固定ページにカテゴリ一覧のショートコードを記述

固定ページには cat_post catid="14″ num="20″ と記述しています。[ ]で囲みます。カテゴリのNOの調べ方はよく分からなかったので、順番にためしました。numの方はページ内の表示数だと思います。詳しく確認していません。
次は最近役にった情報を紹介しようと思います 2つほどあります。
最近、妙案を思いついたのは、複数の同一書式のEXCELファイルをVBSで両面印刷する方法。これは便利。。ナイスアイデアでしたね。EXCELを両面印刷設定して保存してあっても、なぜか片面になってしまう。。VBSから開くからですかね。。それを解決しました。
もう1つは、WinMergeのバッチ起動➡レポート出力➡自動終了で、ファイルを連続比較して差分レポートを複数作成する。
このキーワードで検索ヒットした方いましたら、コメント下されば早めに内容をUPします。この1行書いただけだとひっかからないだろうなぁ。。












ディスカッション
コメント一覧
まだ、コメントがありません